
data: {
host: getApp().globalData.baseUrl,
carouselList:[],
},
onLoad: function (options) {
this.requestCarouselListData();//请求轮播图
},
//请求轮播图
requestCarouselListData(){
var that = this;//注意this指向性问题
var urlStr = that.data.host + "/xjj/chome_carousel_list.json"; //请求连接注意替换(我用本地服务器模拟)
console.log("请求轮播图:" + urlStr);
wx.request({
url: urlStr,
data: {//这里放请求参数,如果传入参数值不是String,会被转换成String
// x: '',
// y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success(res) {
console.log("轮播图返回值:");
console.log(res.data.result);
var resultArr = res.data.result;
that.setData({
carouselList: resultArr
})
}
})
},
//点击了轮播图
chomeCarouselClick: function (event) {
var urlStr = event.currentTarget.dataset.url;
console.log("点击了轮播图:" + urlStr);
// wx.navigateTo({
// url: 'test?id=1'
// })
}, |
<!-- 轮播图 -->
<view class='carousel'>
<swiper class='carousel_swiper' indicator-dots="true" indicator-color="#f4f4f4" indicator-active-color="#4eb8b8" autoplay="true" interval='2000' circular='true'>
<block wx:for="{{carouselList}}" wx:key="key">
<swiper-item bindtap='chomeCarouselClick' data-url='{{item.url}}'>
<image class="carouselImg" src='{{host}}{{item.img}}' mode='aspectFill' ></image>
</swiper-item>
</block>
</swiper>
</view>
/*几个有用的说明:
indicator-dots 是否显示指示器
indicator-color 指示器默认颜色
indicator-active-color 指示器选中颜色
autoplay 是否自动播放
interval 每一页停留的时长
circular 播放到最后一页后是否再衔接第一页循环播放
*/ |
page { //这个是当前页整体的背景色
background-color: #f4f4f4;
}
.carousel{
width: 100%;
background-color: rebeccapurple;
}
.carousel_swiper{
width: 100%;
height: 400rpx;
display: block;
position: relative;
background: #f4f4f4;
}
.carouselImg{
width: 100%;
height: inherit;
} |
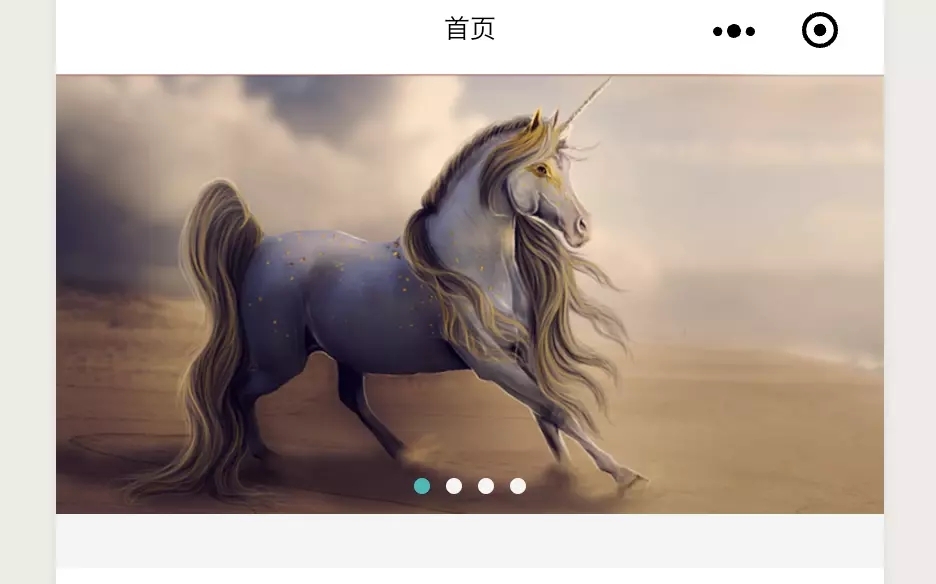
 运行截图.png
运行截图.png
本地服务器 轮播图的数据 chome_carousel_list.json
{
"result": [{
"id": "101",
"img": "/xjj/img/carousel_1.png",
"title": "",
"url": "https://www.baidu.com/"
},
{
"id": "102",
"img": "/xjj/img/carousel_2.png",
"title": "百度翻译",
"url": "https://fanyi.baidu.com/"
},
{
"id": "103",
"img": "/xjj/img/carousel_3.png",
"title": "百度地图",
"url": "https://map.baidu.com/"
},
{
"id": "104",
"img": "/xjj/img/carousel_4.png",
"title": "简书是一个写博客的网站,挺好用的,可以试试看",
"url": "https://www.jianshu.com/"
}
]
} |
相关阅读:
春哥团队召开AI数字人源码系统开发研讨会,引领数字化直播新潮流